
Digital publications are a reality and every publisher should look into it. When starting the search for a digital publishing solution, it might be tempting to dive into the extensive lists of features and comparisons of different vendors. Did you know there is a much better way to start a successful multichannel publishing project?
CONTENTS: Step 1: look at your content | Step 2: define user experience | Flexibility decision makers | Scalability | The Workflow | Eversify | Why is this important? | Useful information sources | Full disclosure
At the center of that better approach is your customer, your subscriber. Who is he/she? Why and how does he/she consult your publication? What does he/she expect from a digital publication? These are essential questions to identify your readers, their behavior, their needs. As soon as you have this info, you can start exploring their ‘user journeys’ and subsequently the specifications of publishing solutions.
Step 1 – look at your content from a reader experience
Take a good look at your readers. They will define what kind of solution you need. Separate your readers from your watchers. When do they need information (fast access to short pieces of information) and when do they consume information for their leisure (comfortable reading)?
Users that want fast access to small bits of information are better served with a mobile website, including tools like RSS feeds or push notifications that they can subscribe to. ‘Leisure readers’ want a more comfortable experience, basically mimicking the reading experience of a printed magazine, most likely enhanced with some video fragments.
This type of user observation will define how to select your fitted digital publishing solution properties.
Personas and user journeys
A common technique to define different types of users are ‘personas’. A limited number of typical users will be defined, alongside their key relevant properties. Most important properties to consider: context, behavior, attitude, needs, challenges/pain points and goals/motivations. To make it really personal, you should even put a face and a name on them. Walter could be one persona: 40-year-old male, married with two kids. He likes to ride a bike and has a job in finance. Angela is a second persona: a 67-year-old grandmother, who likes to work in her flower garden. She loves ‘long reads’ and is interested in books and local news, but her IT knowledge is rather limited. Both personas could be actual readers of the one and the same newspaper, for totally different reasons.

Personas will prove very useful in discussions about product features and usability: you will refer to Walter and Angela during the brainstorm sessions and discussions: “This is something Angela will not understand!”
Once you have done your user research and defined your personas, you can start working on their user journeys. E.g. Walter needs to get the latest financial information as it happens. While Angela just wants to sit in her comfortable chair and read articles about gardening, books and local news.
Depending on the size and complexity of your readership, you might need a larger number of personas. Newspapers and more general magazines will be confronted with a larger number of very distinct personas and subsequently, very distinct user journeys. Both identifications will be essential in defining your multichannel publishing solution.
Step 2 – Define your user experience
The use of personas should also lead to a first concept for the user experience – mapping out elements such as layout, navigation (e.g. the use of section tabs), social sharing and bookmarking a spot for further reading.
The user experience will come down to two essential categories: flexibility and scalability. Those will make or break your investment decision.
The flexibility decision makers
- Device agnosticism
The reader/user will expect the publication to be accessible and readable on any device, no matter the operating system, screen resolution, screen size or aspect ratio. That last one might be a tricky one: in the desktop and laptop world, screen dimensions usually have the same aspect ratio: 16:9 and 4:3. But that’s not the case with tablets and smart phones. One of the devices I use for some tests, measures 7 inch with 1024 x 600 pixels. And the latest Samsung S8 has a 5,8 inch screen with 2960 x 1440 pixels. In case of a narrow screen, you need make sure that the navigation and maybe advertising banners don’t take up too much space. The publication should be ‘responsive’, meaning that it will automatically adapt to the screen size and aspect ratio that is used.
Different smart phones, different aspect ratios. The publisher on the other hand needs to assess what kind of devices (dimensions, aspect ratio) the reader uses. Recently I had issues with one of the news websites I consult on a regular basis on my smart phone. For a few days, it seemed that it classified my 5 inch, 1920 x 1020 smart phone as a ‘big screen device’, showing the ‘desktop’ layout, not the ‘mobile layout’. Which was very difficult to read on a 5-inch device. You see the challenge ahead.

The French newspaper ‘Le Monde’ thinks my smart phone is a ‘big’ device, showing the desktop layout, not the mobile layout. - Content location
A very important topic from a user perspective is where the content resides: the first digital editions of Wired Magazine were notorious for their size. Everything was included in a single app, including videos, which made it (too) huge. Hundreds of megabytes needed to be downloaded before the publication could be read. These days multimedia publishing systems will have a very light ‘container’ in the app store, which will download the content only when it is requested by the user. - App it?
A big question on flexibility on the publisher’s side is whether you can publish to an app or to a mobile website, or both. Changing the layout, via HTML5/CSS3, should be easy, as well as adding new digital device classifications when necessary. - Integration
Another important aspect of flexibility is the possible integration with other services. You could of course try to get everything you need into one publishing solution, but in many cases, it will be better to use existing external services. A very important one is analytics (e.g. Google Analytics), these are mandatory to get a deeper insight in the usage of your publication in order to fine tune the future strategy. You need to know what kind of articles your users are reading, on which kind of device. - Advertising
You could also consider integrating ad networks (e.g. Google Adsense, Media.net), to generate new revenues. Monetization is a good motivator. - Automation
RSS feeds can be very useful for automatic content import: you could use this for up-to-date financial information (a ‘ticker’), or – why not – integrate the latest weather information in Walters biking magazine, next to the article about a cycling vacation in Ireland.
This weather forecast is delivered via a RSS feed, showing the most recent information. - Authentication
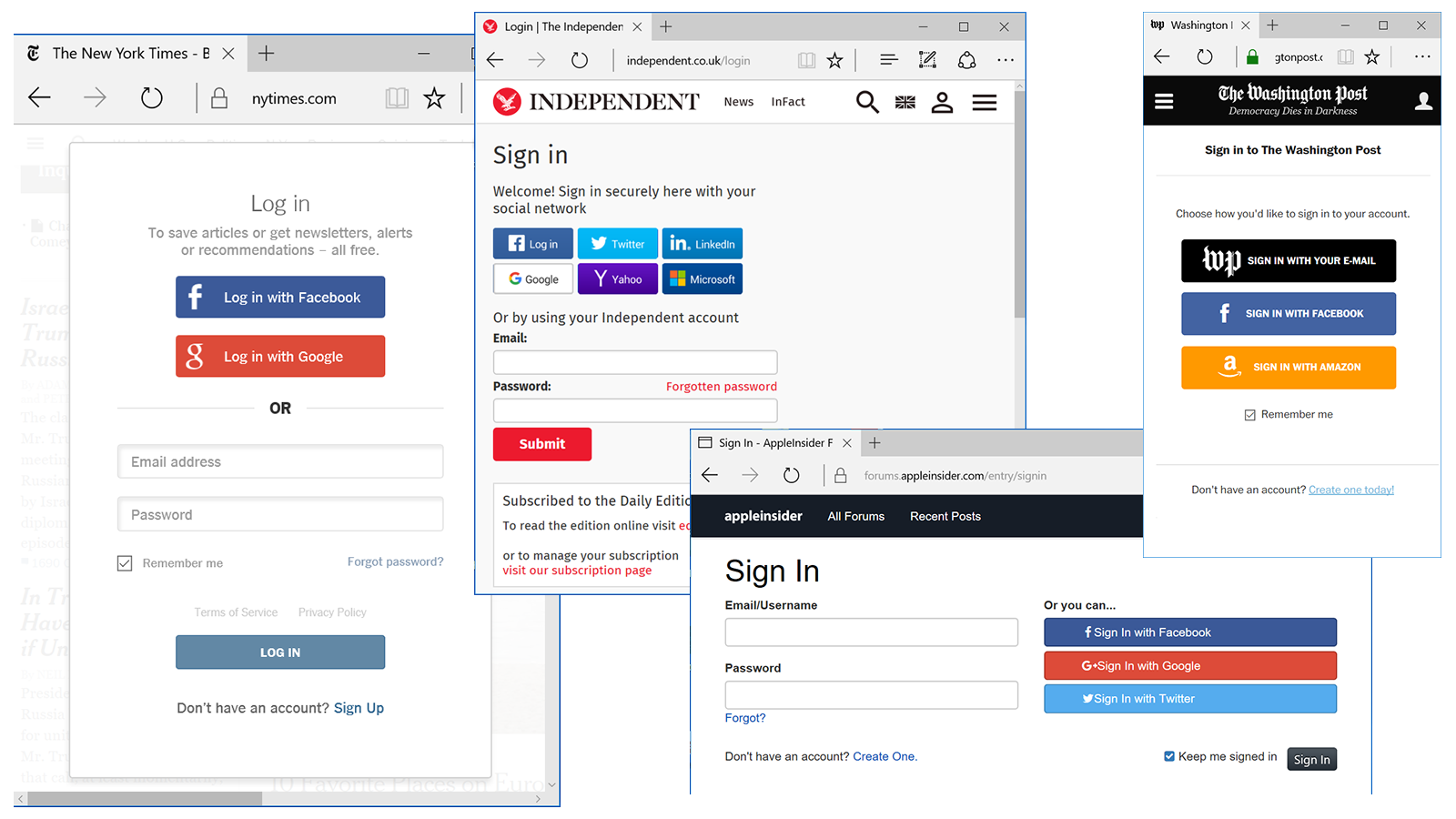
Authentication is also an important feature, especially if you want to reserve full content disclosure to paid readers. More and more websites and publications use social media accounts as a login. Which is user-friendly: you don’t need to create a new account for each and every publication. Just one Facebook, LinkedIn or Twitter account will do the trick.
From a user’s perspective, it is very convenient if you can use an existing account to log in to a publication. As a publisher, you need to consider this kind of identification. - Interaction
If you want to offer the possibility to leave comments, and possibly discussions, you might want to consider platforms like Disqus, which also integrates advertising. Also the integration of social media can be very valuable. Facebook likes, sharing on LinkedIn, sending a tweet with a link to the article, these are but a few examples. It should be easy to integrate these kinds of functionalities in the publication. - Payment
Payment systems can prove important if you want readers to subscribe online, or purchase products via your publication. When you are building a publication app, you should pay close attention to this and check if you need to pay an app store fee. - Dummy demo proof
Being able to integrate these kinds of services is important, but the ease of integration even more so. Each functionality has to be easy to use on the reader. Do check this upfront, invest in a demo! Let the vendor show you how you can integrate these services and test, test, test. Don’t just trust a bulleted list in PowerPoint.
Scalability
Next to flexibility, scalability is a crucial factor. In the old days – when every company had his own server – that used to be a big challenge. But nowadays, with cloud services all around us, it should no longer pose a problem. You’ll be able to manage both temporary increases of traffic (just imagine that one article going viral) and structural increases, in terms of users and content alike.
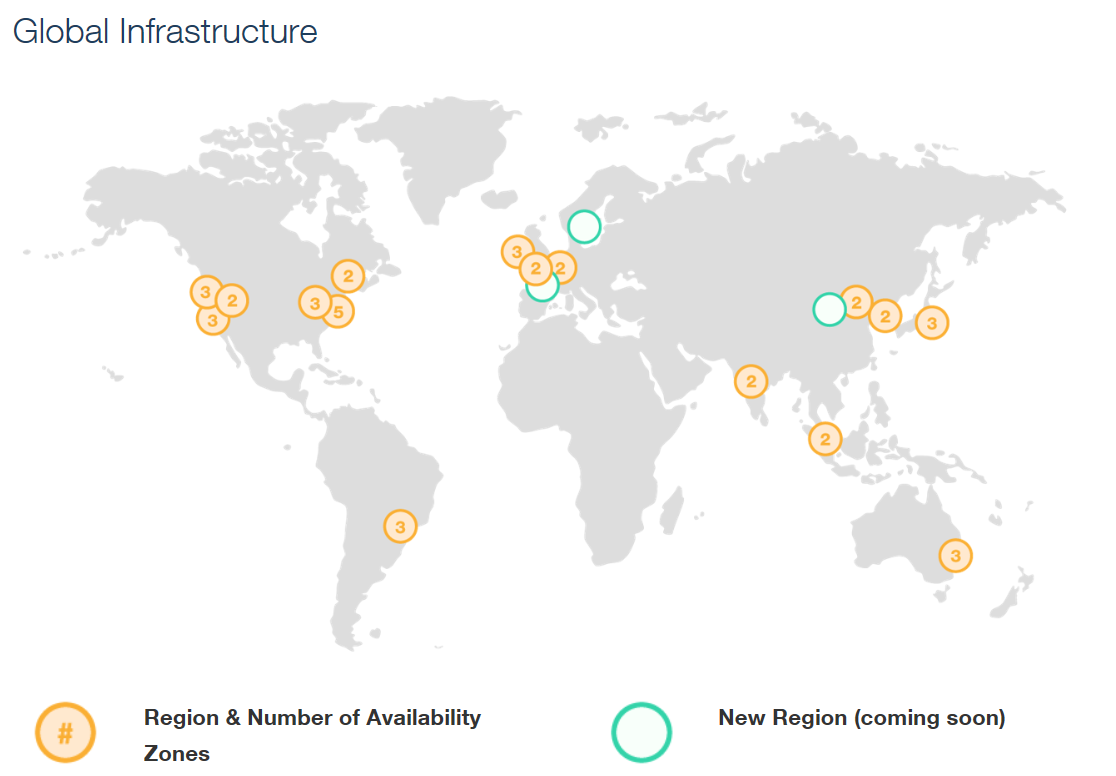
For availability and speed, it can also be a plus that the solution has a distributed approach. You’re best off storing the information on multiple servers around the world. This way the information travels via the shortest (or fastest) way to the reader. And in case the server located in Paris is unavailable, e.g. during a cyberattack, others located in e.g. New York and Beijing will take over and ensure that the publication can be read.

Having a multichannel publishing solution that is offered as SaaS (software as a service) is certainly a bonus. This will make it possible to easily grow your amount of content in parallel with the growing amount of readers and the amount of content.
The Workflow
Now that we have established many possible properties of the multichannel publishing solution, it is time to look at the workflow. And this workflow should easily link to your current workflow, it should not upset it or demand a complete turnaround.
However: your current workflow might limit the properties of the digital publication. If you start with a simple PDF of your current print publication, it will be tough to transform it into a full-blown HTML5/CSS3 multimedia publication. Depending on what you want to accomplish in the future, you might want to reconsider your complete production workflow. But at first it will be more interesting to start with your current workflow. That way you can see how your readers react to the digital publication and find out what they want and what they don’t want, before making big decisions on workflow changes.
I looked into Eversify, the multichannel publishing solution from Agfa. (see update below) It offers three different types of workflow, both for app publishing and web publishing. In all cases workflow automation is key.
- Classic
The most basic workflow starts with a ‘print’ PDF, in most cases publishers will have this or can get it from their print production partners. Based upon an extensive set of rules and scripts, the PDF will be analyzed and converted into a digital publication. These rules and scripts need to be defined upfront, but once they are in place and the layout of the magazine remains stable, this is a ‘one button’ process.From a PDF, it is easy to produce a ‘flip book’, which has the same user experience as the printed version. A kind of digital publication that Angela might prefer. She can browse her gardening magazine as she would with the paper version and zoom in to the content when she wants to read the article. - Hybrid
To get a more advanced version of flipbooks, the PDF should be enhanced during the layout process. This can be done via the Agfa One Touch plugin for Adobe InDesign, which will define articles and the overall structure and provide links to video fragments. This is exported as extra information coded in XML, so that Eversify can automatically handle it.
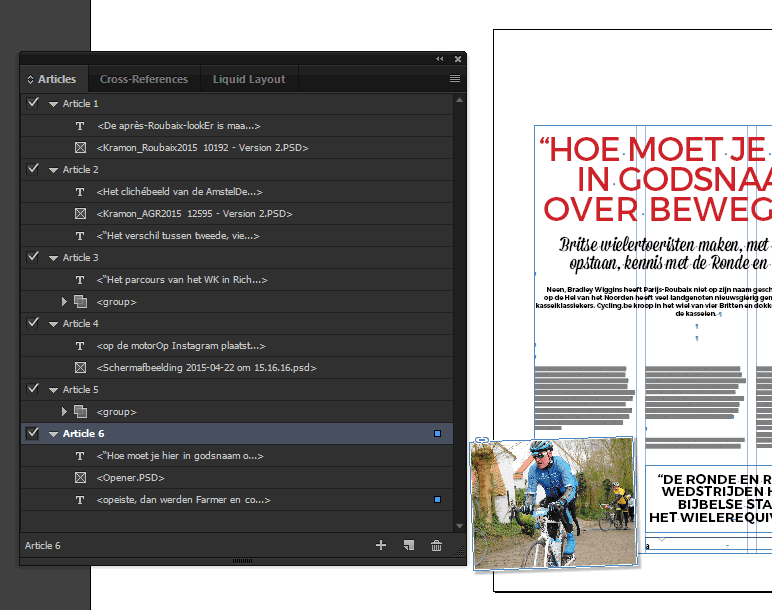
The Agfa One Touch plugin for Adobe InDesign makes it easy for the designer to provide essential information to automate the creation of the multimedia publication, via the Articles panel. - Interactive
For publishers working with content management systems to produce the publication, going ‘full blown HTML5/ CSS3’ should be no problem: the digital publishing solution should be able to connect to this system. Make that multiple systems even: text and images might reside in different systems or come from different outside sources. This is something that you should check upfront! And test upfront. Interoperability between these kinds of systems usually works via XML and XSLT to translate database fields from system A to database fields in system B.
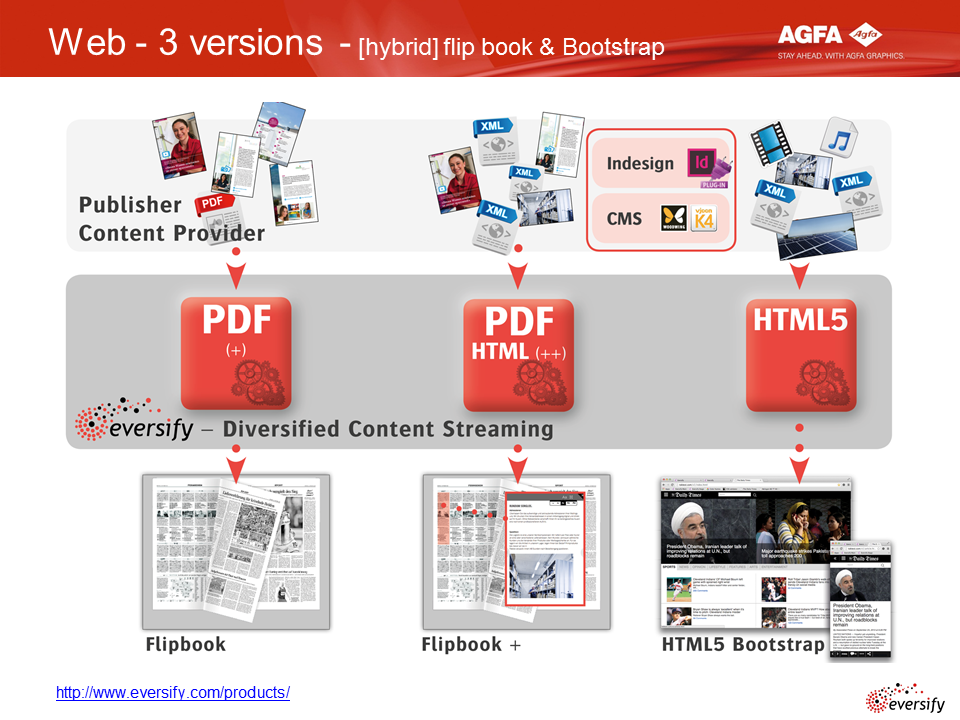
Eversify has three different models, depending on the available content type. All three versions can deliver both a web version and an app.
For all workflows, it is important that the content is optimized for multiple types of devices: you don’t need a very high resolution picture on a low resolution smart phone. For content that is streamed via other services, think YouTube and Vimeo, these services will take care of the optimization. But for the content that you are hosting yourself, you should take this into account. You don’t want to force your readers to download too many megabytes… especially not via a mobile connection. The optimization should be an automatic process.
The approach from Eversify seems a solid one: it provides publishers with the choice between an app or a mobile version, or both. Being able to already start multichannel publishing from a ‘print PDF’ and providing an upgrade path to a full-blown HTML5/CSS3 interactive version, makes it a product that offers you a growth path, without having to commit to a large software investment: it is a SaaS solution. And with Amazon Web Services (AWS) as a worldwide partner for content storage/delivery, it has a solid distribution network. The initial configuration of all the scripts and workflow automation might look complex, but this is done by Agfa engineers. This way you, as a publisher, can focus on the most important thing: getting to know your readers and what they want.
Why is this important?
Digital publications are here to stay. And for a publisher, or any other organization, it is a big decision to make the move to digital publications next to printed ones. Selecting a specific system should be done with care. With care for the readers: they should get a publication that they like, that they want to use frequently, not only as a novelty. And with care for the production workflow: it should fit into the existing workflow, not force you into a completely different workflow. And digital publications are not an island: easy cooperation with existing content systems and external services like analytics, authentication and discussion is highly valuable. Based in the information in this article, you can start evaluating systems and make an informed choice.
Useful information sources:
- use of personas
- a very useful tool is this ‘user centered design canvas’. This will help you to define your personas.
- a good overview how to create a customer journey.
- user experiences: here is a number of interesting articles:
- the story about the notorious first Wired apps
Full disclosure:
This article is an original insights4print.ceo article, following a request to analyze the reader/user experience in multichannel publishing and those factors influencing the relationship. The research has been funded by Eversify of Agfa Graphics and has resulted in both an analysis of the market and an assessment of the role of Eversify in that market.
Should you like to repurpose (parts of) this article, the content is fully available, if you’d be so fair to mention the original author of the article. Sent me a note if you’d like to use the images.
If you are interested in other articles, or want to fund other research topics, don’t hesitate to contact me: eddy.hagen@insights4print.ceo!
UPDATE 28/08/2017: AGFA has decided to stop the further development of Eversify.





Be the first to comment